本文共 5355 字,大约阅读时间需要 17 分钟。
1: html是什么
2: head标签
3: body标签
4: 超链接标签<a half>,<img>
5: 列表标签 <ol>,<ul>,<dl>
6: 表单标签<form>
7: 表格标签<table>
HTML 是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。

# 使用python将网址打开
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import socket sk = socket.socket(socket.AF_INET,socket.SOCK_STREAM) sk.bind(( '127.0.0.1' , 9000 )) sk.listen( 5 ) while True : conn,addr = sk.accept() while 1 : try : buf = conn.recv( 1024 ) f = open ( 'page1.html' , 'rb' ) data = f.read() conn.sendall( 'HTTP/1.1 201 OK\r\n\r\n' .encode( 'utf-8' )) conn.sendall(data) conn.close() except Exception as E: # print(E) break |
标签语言: 通过 <> 标记的就是标签语言
2: head标签
# 刷新页面,跳转页面 需要注意引号
| 1 | < meta http-equiv = "Refresh" content = "2;URL=https://www.baidu.com/" > |
# 网页的描述信息
| 1 | < meta name = "description" content = "京东JD.COM" > |
# 搜索关键字
| 1 | < meta name = "Keywords" content = "网上购物," > |
# icon图
| 1 | < link rel = "icon" href = "//www.jd.com/favicon.ico" mce_href = "//www.jd.com/favicon.ico" type = "image/x-icon" > |
3:body标签
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | < p >内容</ p > #带换行跟间距 < b >内容</ b > #加粗 < strong >内容</ strong > # 也是加粗 < strike > 内容 </ strike > # 给内容加个横线 < em >内容</ em > # 斜体 < sub > </ sub > # 下角标 < sup > </ sup > # 上角标 < hr > # 浏览器的一个横线 < div >内容</ div > # 跟普通写的一样 </ br > # 换行符 自闭合标签 |
# 块级标签㠌套
| 1 2 3 4 5 6 | < div > 块级标签 < div > 内联标签 </ div > </ div > |
# 内联标签㠌套 只能㠌套内联标签
| 1 2 3 | < span > 内联标签 </ span > |
块级标签:<p><h1><table><ol><ul><form><div>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
内联标签:<a><input><img><sub><sup><textarea><span>
inline 元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
# 弹框
| 1 2 3 | < script > alert(内容) </ script > |
特殊字符
  # 一个空格
<# 一个小于号
># 大于号
©# 一个圈里加个C
4: 超链接标签
# img
| 1 2 3 | < img src = "123.png" alt = "error" > # src图片地址 alt当图片不存在的时候提示 # height="300" width="400" 同时也可以直接设置宽度,高度 < img src = "123.png" alt = "error" height = "300" width = "400" > # 不推荐这么用, 可以直接使用css来配置 |
# a
| 1 2 3 4 5 6 | < a href = "http://blog.51cto.com/xiong51" >my blog</ a > # href 跳转地址 中间是名称 # target="_blank" # 在新的窗口打开超链接,不加就是原地址上打开 返回顶部 < div id = '111' > 顶部 < div > < a href = '#111' >返回顶部</ a > |
5: 列表标签
# 有序列表
| 1 2 3 4 | < ol > < li >page1</ li > < li >page2</ li > </ ol > |

# 无序列表 这个用得是最多的
| 1 2 3 4 | < ul > < li >num1</ li > < li >num2</ li > </ ul > |

# 自定义列表
| 1 2 3 4 5 | < dl > < dr >第一章</ dr > < dd >第一节</ dd > < dd >第二节</ dd > </ dl > |

6: 表单标签<form>
1、表单用于向服务器传输数据。
2、表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
3、表单还可以包含textarea(文本)、select(多选)和 label 元素。
一、表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get get为默认选项
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
二、表单元素 <input type="元素" name="这里是键">
| 1 2 3 4 5 6 7 8 9 10 11 | text 明文格式的框 password 密文格式的框 checkbox 多选框 radio 多选框, 与checkbox区别配置name键之后,每次只能单选一个值 file 上传文件 submit 提交 buttion 只有格式,提交需要配合css使用 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使. |
checkbox # 当有多个选项 键相同可以选择多个值
radio # 当有多个选项 键相同只能选择一个值
# 例如
| 1 2 | < p >爱好: 音乐< input type = "checkbox" name = "hobby" value = "music" > 跑步< input type = "checkbox" name = "hobby" value = "run" ></ p > < p >性别: 男< input type = "radio" name = "sex" value = "man" > 女< input type = "radio" name = "sex" value = "woman" ></ p > |

# 提交选项 value为自定义名称
<p><input type="submit"></p>
# button 选项如果不在自定义名称 value='' 那么它在页面上显示的就是一个框
<p><input type="button"></p>

# 给这个框弄成只能看不能输入的
| 1 | < input type = "text" readonly =readonly> # 属性=属性的可以直接简写 < input type = "text" readonly> |
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
例如文件上传时必须配置
| 1 | method="post" enctype="multipart/form-data" |
select 下拉多标签选项
multiple 多选菜单
size 同时显示几行
selected 默认选择
# 多选下拉
| 1 2 3 4 5 6 | 省份< select name = "pro" multiple size = "3" > < option value = "beijing" >北京</ option > < option value = "sh" >上海</ option > < option value = "sc" >四川</ option > < option value = "xa" >雄安</ option > </ select > |

# 最后点提交服务器键值对为 'pro': ['beijing','sh']}
textarea 文本域
简介

7: 表格标签<table>
border="1px" 表单框线的大小
cellpadding="10px" 内边距
cellspacing='20px' 外边距
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | < table border = "1px" cellpadding = "10px" cellspacing = "10px" > < thead > < tr > < th >1列1</ th > < th >1行2</ th > < th >1行3</ th > </ tr > </ thead > < tbody > < tr > < td >2行1</ td > < td >2行2</ td > < td >2行3</ td > </ tr > < tr > < td >3行1</ td > < td >3行2</ td > < td >3行3</ td > </ tr > </ tbody > </ table > |

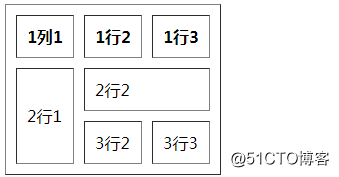
rowspan将列表一列合并成一格
colspan将列表一行合并成一行
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | < table border = "1px" cellpadding = "10px" cellspacing = "10px" > < thead > < tr > < th >1列1</ th > < th >1行2</ th > < th >1行3</ th > </ tr > </ thead > < tbody > < tr > < td rowspan = "2" >2行1</ td > < td colspan = "2" >2行2</ td > </ tr > < tr > < td >3行2</ td > < td >3行3</ td > </ tr > </ tbody > </ table > |

最后简化
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | < table border = "1px" cellpadding = "10px" cellspacing = "10px" > < tr > < th >1列1</ th > < th >1行2</ th > < th >1行3</ th > </ tr > < tr > < td rowspan = "2" >2行1</ td > < td colspan = "2" >2行2</ td > </ tr > < tr > < td >3行2</ td > < td >3行3</ td > </ tr > </ table > |

本文转自812374156 51CTO博客,原文链接:http://blog.51cto.com/xiong51/2079877,如需转载请自行联系原作者